W tym wpisie pokażę jak zrobić prosty formularz w AngularJS, który będzie podpięty do listy z danymi. Wartości z pól tekstowych będą przepisywane automatycznie w miejsce wynikowe poprzez listę. Weźmy szablon aplikacji z wpisu, w którym był omówiony kontroler. Będzie to nasz punkt wyjściowy do rozbudowy aplikacji. index.html
|
|
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title>Hello World AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script> <script src="controller.js"></script> </head> <body ng-controller="myCtrl"> <h2>Hello World AngularJS</h2> <input type="text" ng-model="myText"> {{myResult()}} </body> </html> |
controller.js
|
|
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.myText = "World"; $scope.myResult = function () { return "Hello " + $scope.myText + "!"; }; }); |
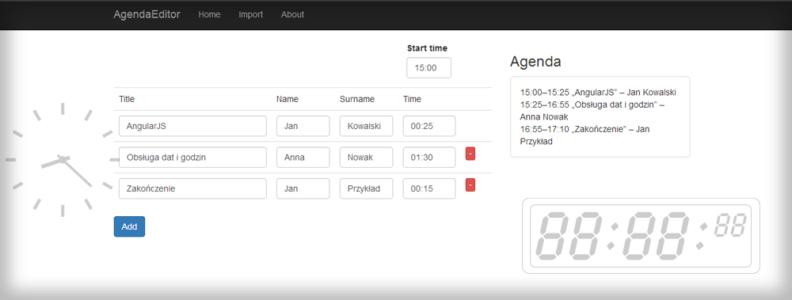
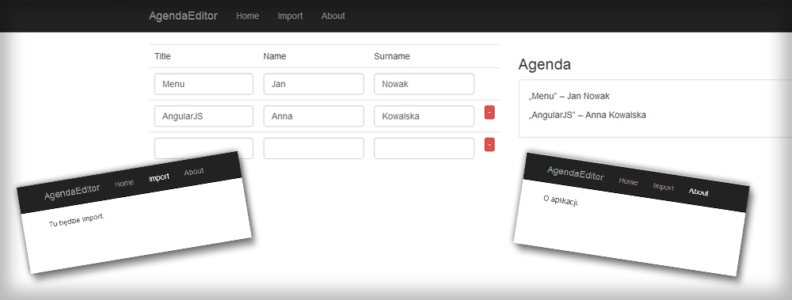
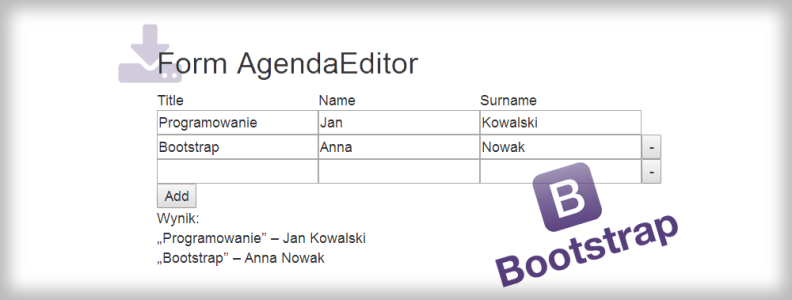
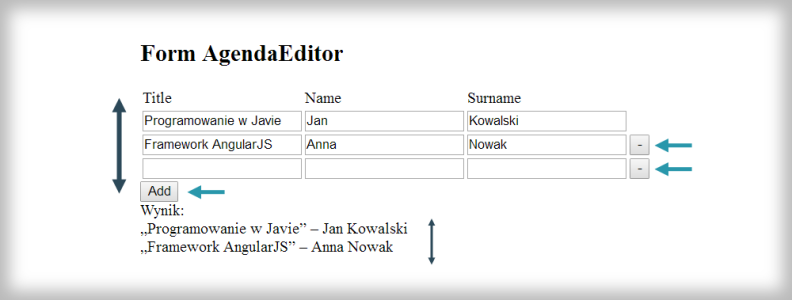
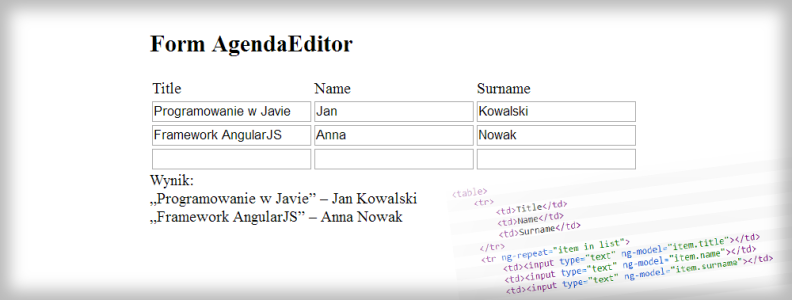
Szablon formularza w tabeli…
Czytaj dalej →