Tworzymy stronę internetową w pliku index.html i otwieramy ją w przeglądarce, aby podejrzeć wprowadzone zmiany. Tak samo postępowaliśmy z AngularJS. O co więc tutaj chodzi?
Błąd: Cross origin requests…
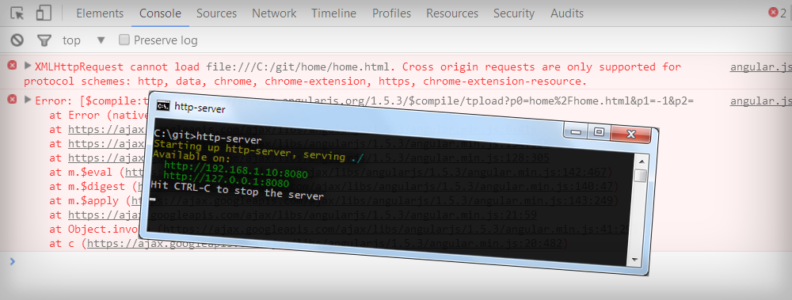
W poprzednim wpisie dodaliśmy routing do aplikacji w AngularJS. Jeśli teraz po prostu otworzymy index.html, to przełączanie pomiędzy zakładkami w niektórych przeglądarkach nie będzie działać. Możemy sprawdzić w konsoli (np. F12 w Chrome) jaki błąd został wygenerowany:
XMLHttpRequest cannot load file:///C:/git/agenda-editor/home/home.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
Dotyczy on zabezpieczeń przeglądarki (koncepcja same origin policy). Kiedyś poprzez AJAX czyli obiekt XMLHttpRequest (w skrócie: XHR) nie można było się odwoływać do zasobów spoza domeny, na której umieszczony była aplikacja (były różne obejścia tego problemu). Obecnie jest to możliwe dzięki Cross-Origin Resource Sharing (w skrócie CORS). Jednak trochę inaczej działa to w różnych przeglądarkach i np. w Firefoxie takiego błędu nie dostaniemy, a w Chrome już tak. W nim jest to możliwe tylko dla protokołów wymienionych w błędzie (np. HTTP), jednak już nie dla plików lokalnych: file://.
Można to obejść, uruchamiając Chrome z parametrem --allow-file-access-from-files (czy nawet --disable-web-security). Czyli np.:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
Jednak nie jest to zalecane, a może nawet być niebezpieczne. Omijanie zabezpieczeń przeglądarki nie wydaje się dobrym pomysłem. Zróbmy to tak, jak powinno być.
Uruchomienie na serwerze
Nasza aplikacja docelowo ma być umieszczona na jakimś serwerze. Jeśli ją gdzieś wrzucimy, zauważymy, że problem nie występuje (bo pliki idą po HTTP). Postawmy więc lokalny serwer do pracy.
Popularne rozwiązanie: serwer Apache HTTP Server
Osoby tworzące strony internetowe w PHP na pewno znają Apache HTTP Server (bo kod aplikacji w PHP przed uruchomieniem musi być zinterpretowany). Jest darmowy, można go zainstalować na Linuxie, Windowsie itd. W internecie dostępnych jest wiele materiałów i tutoriali. Po instalacji po prostu wrzucamy pliki naszej aplikacji do odpowiedniego folderu serwera i uruchamiamy.
Można też użyć lekkiej, szybkiej w instalacji i konfiguracji wersji WAMP Server.
Szybkie rozwiązanie: http-server
Jeszcze szybszym i wygodniejszym rozwiązaniem jest skorzystanie z http-server. Jednak, aby go zainstalować musimy mieć menadżer pakietów JavaScript npm dla Node.js.
Dlatego zainstalujmy najpierw Node.js (npm jest już wbudowany): https://nodejs.org/en/
Teraz w wierszu poleceń możemy uruchomić instalację http-server (przełącznik -g oznacza instalację globalną tzn. będzie dostępna wszędzie w wierszu poleceń):
npm install http-server -g
Uruchamianie aplikacji w http-server
Sposób 1
Teraz uruchomić wiersz poleceń i przejść do folderu z naszą aplikacją (np. za pomocą polecenia cd). W Windowsie szybko możemy to zrobić przytrzymując klawisz SHIFT, klikając prawym klawiszem myszy w folderze z aplikację i wybrać pozycję „Otwórz okno polecenia tutaj”.
Wpisujemy polecenie:
http-server
Mamy uruchomiony serwer, na którym jest udostępniana aktualna zawartość folderu, z którego uruchomiliśmy serwer. Wystarczy wejść po adres: http://localhost:8080/ i możemy oglądać naszą działającą aplikację.
Sposób 2
Alternatywnie, możemy uruchomić wiersz poleceń i wpisać:
http-server ścieżka_do_folderu_z_aplikacją
I tak samo jak poprzednio, aplikacja jest dostępna pod localhost:8080.
Serwer wbudowany w IDE
Jak będziemy już tworzyli aplikację w Springu (Java EE), to i tak będziemy musieli uruchamiać ją na serwerze np. Apache Tomcat. Integruje się go ze środowiskiem programistycznym IDE (np. Eclipse, IntelliJ IDEA). Wtedy już nie będzie problemu z wrzucaniem na serwer aplikacji w Angularze.
Zanim będziemy budować aplikację w Springu, możemy skorzystać np. z IDE WebStorm. Tam też jest wbudowany serwer, dzięki któremu możemy uruchomić naszą aplikację w AngularJS.