W poprzedniej części poznaliśmy jak podłączyć Bootstrapa do aplikacji AngularJS. W tym zobaczymy jak wykorzystać jego możliwości i zmienić wygląd naszej aplikacji.
Oczywiście strony internetowe napisane z wykorzystaniem samego Bootstrapa będą wyglądać podobnie jak inne. Dlatego nie zaleca się pozostawienia jej końcowo w takiej formie, szczególnie jeśli ma być dla klienta i użytkowników końcowych. Należałoby wtedy chociaż zastosować jakiś unikalny, ładny szablon (niektórzy uważają, że Bootstrap nadaje się tylko do prototypowania, a końcowa wersja jednak powinna być specjalnie napisanym szablonem). Jednak dla naszego zastosowania, Bootstrap w zupełności wystarczy, aby nadać trochę lepszy niż surowy wygląd. W końcu to aplikacja narzędziowa, a nie strona wizytówka. Podobnie, wykorzystaniem Bootstrapa bardzo fajnie tworzy się przeróżne panele administracyjne.
Stosowanie klas CSS Bootstrapa
Jeśli mamy dołączone pliki Bootstrapa do naszej aplikacji, możemy przystąpić do działania.
Dokumentacja Bootstrapa jest naprawdę dobra. W zakładkach na górze znajdziemy link do CSS, czyli opis jakie klasy możemy zastosować i jak to będzie wyglądać.
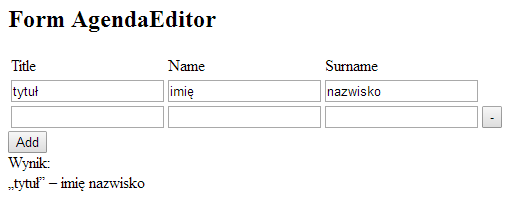
Nasza aplikacja wyglądała tak:
Po dodaniu Bootstrapa, nastąpił reset stylów dodanych domyślnie przez przeglądarkę:
Pierwsze zastosowanie – przyciski
W naszym projekcie mamy przyciski <button>. W dokumentacji możemy sprawdzić przykłady jak dodać do nich klasy i z czego możemy wybierać. Mamy do wyboru różne klasy, różniące się kolorami: default, primary (domyślnie niebieski, zwykły przycisk), success (można wykorzystać np. dla zatwierdzania czegoś), info, warning (przyciski nad którymi użytkownik powinien się zastanowić zanim kliknie), danger (zazwyczaj usuwanie czegoś).
|
1 |
<button type="button" class="btn btn-primary">Add</button> |
Oczywiście nie zapominajmy zachować funkcjonalności wcześniej stworzonej w naszej aplikacji:
|
1 |
<button type="button" class="btn btn-primary" ng-click="addItem()">Add</button> |
Analogicznie postąpmy z przyciskiem do usuwania wiersza. Mamy do wyboru różne rozmiary przycisków: standardowy (bez dopisywania niczego), duży btn-lg, mały btn-sm, bardzo mały btn-xs.
|
1 |
<button type="button" class="btn btn-danger btn-xs" ng-click="list.splice($index, 1)">-</button> |
Teraz przyciski w naszej aplikacji wyglądają już lepiej:
Tak samo możemy postąpić z innymi elementami.
Pola tekstowe
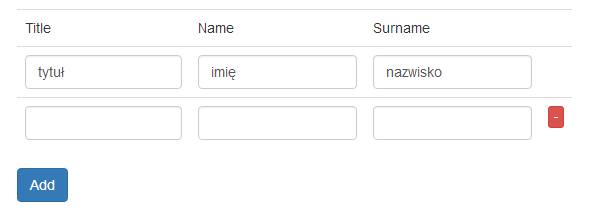
Dodajmy klasę form-control do pól <input>, dzięki czemu będą ładniej się prezentować:
|
1 |
<input class="form-control" type="text" ng-model="item.title"> |
Ogólnie, na przyszłość, formularze należy zamykać w tagach <form>. Więcej o nich w dokumentacji.
Komponenty
Oprócz stosowania stylów CSS, mamy możliwość dodawania komponentów z Bootstrapa. Na wyniki dodajmy panel, żeby były bardziej widoczne.
|
1 2 3 4 5 6 |
<h3>Wynik</h3> <div class="panel panel-default"> <div class="panel-body"> <p ng-repeat="item in myResult() track by $index">{{item}}</p> </div> </div> |
Co da efekt:
Siatka Bootstrapa (Grid system)
Tworzenie szablonów w Bootstrapie jest szybkie. Przyjęto system „siatkowy” (grid) do tworzenia responsywnych stron. To znaczy, że stronę można podzielić na maksymalnie 12 kolumn w każdym rzędzie. Kolumny na różnej wielkości ekranów (lub zmian rozmiarów okna) będą zachowywały się inaczej. Podczas zmniejszania okna, kolumny stają się węższe, a jeśli już się nie mieszczą, to przeskakują jedna pod drugą.
Rzędy (klasa row) umieszcza się w kontenerze (klasa container). Czyli tak naprawdę tam będzie znajdować się główna zawartość strony.
|
1 2 3 4 5 |
<div class="container"> <div class="row"> ... </div> </div> |
Jeśli chcemy podzielić stronę na dwie kolumny, musimy pogrupować je po 6 kolumn bootstrapowych (bo 12/2=6). Będzie to wyglądać w ten sposób:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="container"> <div class="row"> <div class="col-sm-6"> To co ma być w pierwszej kolumnie (tabelka) </div> <div class="col-sm-6"> To co ma być w drugiej kolumnie (wyniki) </div> </div> </div> |
Więcej o gridach można poczytać w dokumentacji lub sprawdzić kod źródłowy i działanie oficjalnego przykładu.
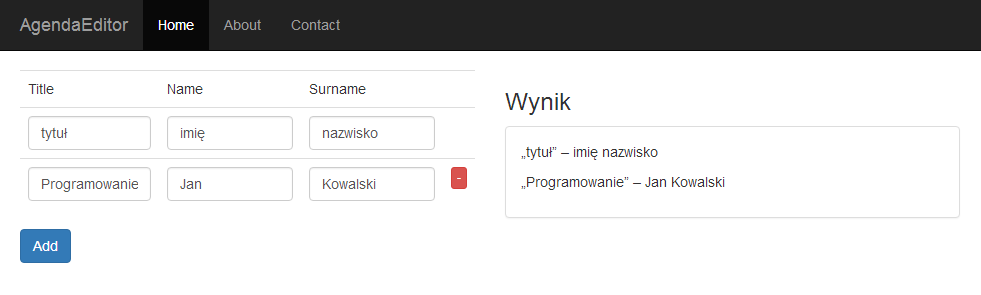
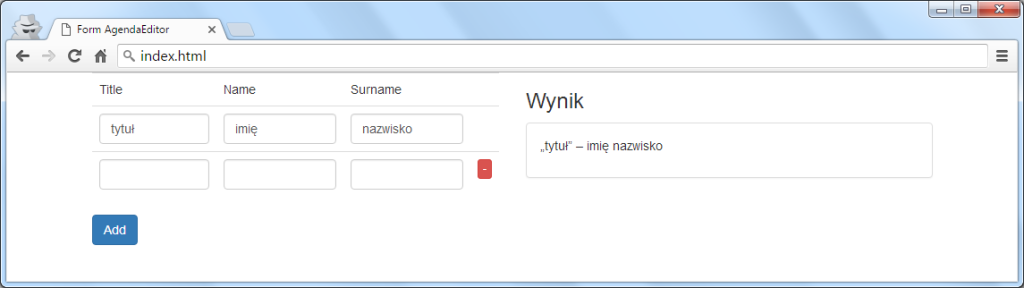
W naszej aplikacji na dużych (szerokich) ekranach będą widoczne dwie kolumny:
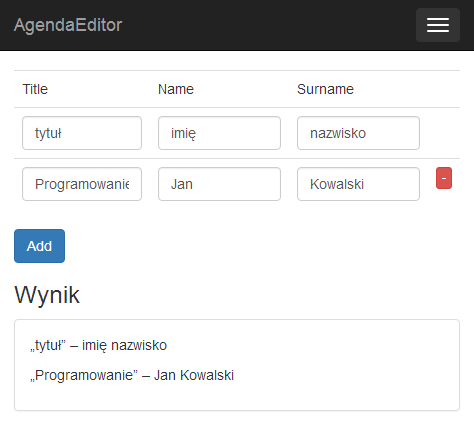
Jednak na mniejszych (węższych) ekranach lub po zmniejszeniu okna, jedna kolumna przeskoczy na dół:

Menu
Dodajmy menu do naszej aplikacji. Na razie jeszcze nie będzie wykorzystywane, ale już niedługo to się zmieni.
Możemy wykorzystać najprostszy szablon z oficjalnej strony, w którym umieszczono menu (wystarczy zajrzeć w źródło strony). Po drobnym dostosowaniu kodu do własnych potrzeb, może on przyjąć taką formę:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"> <span class="sr-only">Menu</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">AgendaEditor</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> |
Więcej o nawigacji i jej różnych typach można, jak zawsze, przeczytać w dokumentacji.
Jest jednak jeszcze jeden haczyk. Po dodaniu manu, zasłonił on część naszej aplikacji. Należy dodać margines na naszej stronie o wysokości takiej, jakiej jest menu (50px, ale dodajmy przy okazji większy odstęp, czeli razem np. 70px).
|
1 2 3 |
body { padding-top: 70px; } |
Gdzie to dodać? Utwórzmy nowy plik style.css – w przyszłości pewnie jeszcze nieraz nam się przyda, będziemy w nim umieszczać nasze reguły stylów. Oczywiście musimy również załadować nasz plik w aplikacji (tzn. dołączyć go do index.html):
|
1 |
<link rel="stylesheet" href="style.css"> |
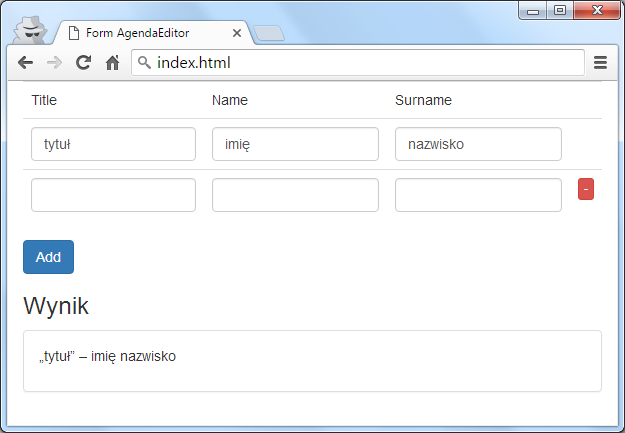
Nasza aplikacje wygląda tak:
 Zauważmy, że jeśli zmniejszymy okno, to kolumna przechodzi na dół, a linki w menu znikają:
Zauważmy, że jeśli zmniejszymy okno, to kolumna przechodzi na dół, a linki w menu znikają:
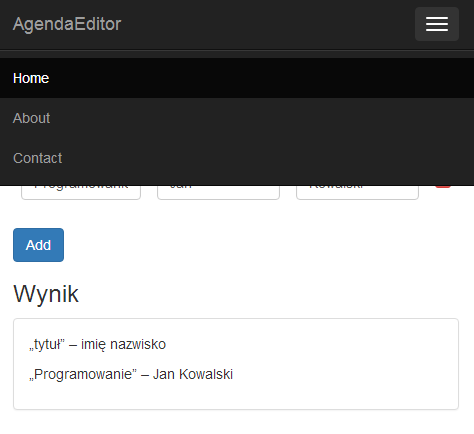
 Oczywiście mamy do nich dostęp poprzez przycisk. Jeśli go klikniemy, pozycje menu pokazują w wysuwanym polu:
Oczywiście mamy do nich dostęp poprzez przycisk. Jeśli go klikniemy, pozycje menu pokazują w wysuwanym polu:
Podsumowanie
To co wyszło w dzisiejszym wpisie, możecie podejrzeć tutaj na żywo:
Jak zawsze, udostępniam kod na GitHubie w repozytorium agenda-editor w branchu bootstrap-angularjs:
https://github.com/mkczyk/agenda-editor/tree/bootstrap-angularjs









Pingback: Menu w AngularJS czyli routing | Marcin Kowalczyk – Blog IT