W JavaScript wszystko związane z datą i godzinami praktycznie zamyka się w jednej klasie Date. Jej dokumentację możemy przeczytać na Mozilla Developer Network: Date. Obsługa czasu w JavaScript jest dosyć uboga, w szczególności w porównaniu do innych języków programowani np. w Javie, w której mamy multum przeróżnych klas do obsługi dat, godzin, stref czasowych, parserów, kalendarzy itd.
Trochę historii
Klasa Date w JavaScripcie powstała na wzór tej w Javie 1.0 java.util.Date. Historyczną dokumentację JDK 1.0.2. klasy Date z 1996 roku możemy znaleźć np. w Internet Archive WaybackMachine (oczywiście jeszcze na stronie Sun, przed przejęciem przez Oracle). Jak widzimy konstruktory i metody są niemal identyczne. W Javie przez lata biblioteki bardzo się rozwinęły, a w JavaScripcie jakby się czas zatrzymał. Przez to pozostały niewygodne w użyciu konstrukcje, ale musimy sobie z tym poradzić.
Jak widzimy na grafice powyżej, w JavaScript jest metoda getYear(), która, możemy się domyślać, zwraca rok. Dlaczego więc zwróciła liczbę 116? Jak możemy przeczytać w dokumentacji, getYear() zwraca rok minus 1990. Dla lat przed 2000 mogło być to wygodne (np. dla roku 1996 zwracało 96). Jednak w tym przypadku: 2016-1900=116. Na szczęście ta metoda została oznaczona jako przestarzała. Zamiast niej jest getFullYear() zwracająca pełny rok.
API dat w JavaScript
Dostępne są cztery konstruktory klasy Date:
- Pusty, dzięki któremu ustawiony zostanie aktualny czas:
1new Date(); - Z parametrem przyjmującym czas w formacie uniksowym w milisekundach (liczba milisekund od 1 stycznia 1970 roku). Przykładowo:
1new Date(1462130946833); // dla 1 maja 2016, 21:29:06 - Podawane wartości dla każdej jednostki czasu (rok i opcjonalnie miesiąc, dzień, godzina, minuty, sekundy, milisekundy):
1new Date(year, month[, day[, hour[, minutes[, seconds[, milliseconds]]]]]);
Trzeba pamiętać, że w JavaScript miesiąc jest reprezentowany przez liczby od 0 do 11. Przykładowo:
1new Date(2016, 4, 01, 21, 29, 06); // dla 1 maja 2016, 21:29:06 - Tekst (string) zawierający datę w odpowiednim formacie np. ISO 8601 tj.
YYYY-MM-DDTHH:mm:ss.sssZ. Przykładowo:
1new Date("2016-05-01T21:29:06+02:00"); // dla 1 maja 2016, 21:29:06 w strefie czasowej GMT +02:00
I cały zestaw getterów i setterów. Możemy pobrać np. godzinę z daty getHours() lub ustawić minuty setMinutes(liczbaMinut). Ogólnie wygląda to tak: get lub set i nazwa jednostki czasowej np. Miliseconds, Seconds, Minutes, Hours, FullYear (a nie samo Year jak wyżej opisywane). W tabeli poniżej przedstawiono zestawienie.
| get | set | |
| milisekundy | getMiliseconds() | setMiliseconds(liczbaMilisekund) |
| sekundy | getSeconds() | setSeconds(liczbaSekund) |
| minuty | getMinutes() | setMinutes(liczbaMinut) |
| godziny | getHours() | setHours(liczbaGodzin) |
| dzień tygodnia (0-6) | getDay() | – |
| dzień miesiąca (1-31) | getDate() | setDate() |
| miesiąc (0-11) | getMonth() | setMonth() |
| rok | getFullYear() | setFullYear(rok) |
Jest jeszcze kilka dodatkowych metod, które możemy sprawdzić w dokumentacji np. getTime() zwracający czas uniksowy w milisekundach.
Dzięki wyżej wymienionym metodom możemy modyfikować wcześniej stworzony obiekt z datą. Przykład:
|
1 2 3 4 5 6 |
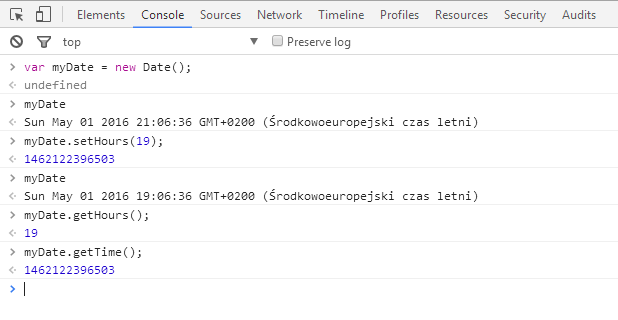
var myDate = new Date(); myDate // Sun May 01 2016 21:06:36 GMT+0200 (Środkowoeuropejski czas letni) myDate.setHours(19); myDate // Sun May 01 2016 19:06:36 GMT+0200 (Środkowoeuropejski czas letni) myDate.getHours(); // 19 myDate.getTime(); // 1462122396503 |
Do interaktywnej zabawy z JavaScript można użyć np. konsoli przeglądarki (F12 w Chrome, zakładka „Console”):
Zewnętrzne biblioteki
I to na tyle z pomocy samego JavaScriptu z obsługą dat i godzin. O resztę musimy zadbać sami. Istnieją zewnętrzne biblioteki usprawniające pracę np.
- Znana, obecnie polecana, prosta i wygodna w użyciu Moment.js.
- Inne (kiedyś bardziej popularne) np. Sugar, Datejs, XDate, Chrono.
Jednak do prostej czynności (np. dodanie dwóch godzin do siebie) nie chcemy używać zewnętrznej biblioteki (bo zawsze to dodatkowe utrzymanie kodu, aktualizacje np. bezpieczeństwa, dodatkowe obciążenie – nawet jak biblioteka jest mała, to jednak dodatkowe połączenie do serwera; chyba żeby konkatenować pliki JavaScriptowe).
Ale do bardziej zaawansowanych zadań z czasem lub po prostu większej ich liczby polecam użyć którejś biblioteki.




Pingback: Dodawanie godzin w JavaScript | Marcin Kowalczyk – Blog IT
Pingback: Podsumowanie projektu AgendaEditor 2016 – Marcin Kowalczyk – Blog IT