W poprzednim roku wziąłem udział w konkursie Daj Się Poznać 2016. Miałem wiele różnych pomysłów, jednak wybrałem edytor agendy. Aplikacja ma zautomatyzować prace wykonywaną w Excelu i Wordzie. Projekt AgendaEditor był rozwijany na GitHubie: https://github.com/mkczyk/agenda-editor/ Pełna wersja aplikacji nie powstała, ale udało mi się zrobić założoną wersję MVP (Minimum Viable Product – minimalna wersja produktu). Ostatnia wersja…
Archiwum kategorii: Daj Się Poznać
Pierwsze warsztaty z AngularJS

Niedawno poprowadziłem warsztaty z podstaw AngularJS (3 marca 2017 w Siedlcach na UPH). Uczestnicy poznali framework i byli zadowoleni. Materiały dostępne są na stronie: http://marcinkowalczyk.pl/warsztaty/uph/angular W tym artykule chciałbym przedstawić jak doszło do tego, że zrobiłem te warsztaty, dlaczego takie a nie inne zagadnienia i jak to wyglądało od kuchni. Gdzie poznałem AngularJS Około 3…
Drag & drop w AngularJS
Chcemy, aby z naszej aplikacji korzystało się jak najszybciej i jak najwygodniej. Dzięki temu poprawiamy produktywność i wpływamy na pozytywne doświadczenia użytkownika podczas korzystania z aplikacji (ang. User experience, UX). Możemy do aplikacji dodać mechanizm przeciągnij i upuść (ang. drag and drop). Zastosujemy go w aplikacji AgendaEditor, aby można było łatwo zmieniać kolejność wystąpień. Oczywiście moglibyśmy dodać…
Prosty import i eksport danych w AgendaEditor
W naszej tworzonej aplikacji AgendaEditor, możemy wpisywać dane poprzez pola tekstowe w formularzu. Jednak po odświeżeniu strony wszystkie dane zostają usuwane. Nie będziemy jeszcze teraz implementować zapisu danych do bazy danych. Ale chcielibyśmy, aby użytkownik miał możliwość importu i eksportu danych z/do aplikacji. Na początek wybrałem dane w formie tekstowej, oddzielone tabulatorami. Dlaczego? Bo jeśli…
Gettery i settery dla dwustronnego wiązania w AngularJS
Opisywałem już na blogu czym jest dwustronne wiązanie (ang. two way binding). Dzięki niemu, dane w widoku są wyświetlane z modelu oraz na bieżąco aktualizują się w modelu na podstawie widoku. Jest ono realizowane w AngularJS za pomocą dyrektywy ng-model:
|
1 |
<input type="text" ng-model="myText"> |
Co jeśli chcemy jakoś przetworzyć dane z modelu zanim trafią do widoku? Oraz chcemy mieć…
AgendaEditor: wymiana danych pomiędzy zakładkami poprzez serwisy

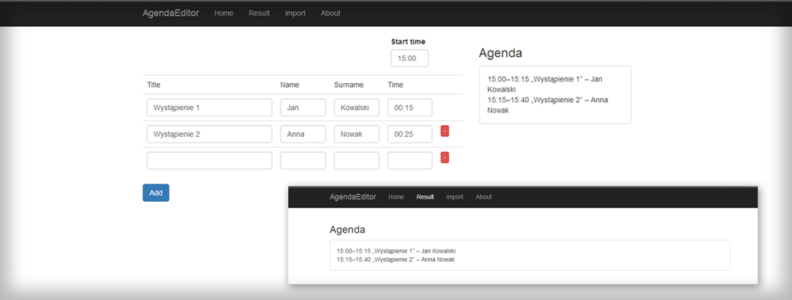
W poprzednim wpisie poznaliśmy teorię na temat serwisów i proste przykłady. Teraz możemy je zastosować w praktyce w naszej aplikacji, aby zachowywać dane podczas przechodzenia pomiędzy zakładkami. W przyszłości będzie nam to potrzebne, aby dodać różne funkcjonalności na różnych zakładkach (np. import danych). W tym wpisie dodamy tylko zakładkę z wynikiem tekstowym ankiety, aby przetestować utworzony serwis. Tworzenie…
Wymiana danych pomiędzy kontrolerami w AngularJS czyli serwisy

W aplikacji AngularJS dane przetwarzane są w kontrolerach. Jeśli coś wpiszemy np. w formularzu w jednym widoku (na jednej podstronie), dane dostępne są w kontrolerze przypisanym do niego. Czasem jednak zachodzi potrzeba, aby dane były dostępne na wielu zakładach (czyli w wielu kontrolerach i widokach). Jak widzimy w naszej aplikacji, jeśli na głównej zakładce w…
Dodawanie godzin w JavaScript

W naszej aplikacji możemy wpisywać tematy oraz imię i nazwisko prelegenta. Jednak tak naprawdę nic więcej się nie dzieje poza przepisaniem tych danych i dodaniem odpowiednich cudzysłowów i myślników. Dodajmy obliczanie godzin występów! Chcemy do godziny rozpoczęcia wystąpienia np. 16:50 dodać jego czas trwania np. 15 minut, zapisane w formacie 00:15. Powinniśmy otrzymać godzinę zakończenia…
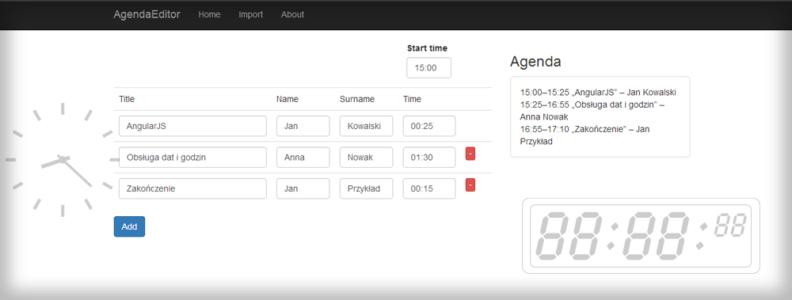
Obsługa dat i godzin w JavaScript

W JavaScript wszystko związane z datą i godzinami praktycznie zamyka się w jednej klasie Date. Jej dokumentację możemy przeczytać na Mozilla Developer Network: Date. Obsługa czasu w JavaScript jest dosyć uboga, w szczególności w porównaniu do innych języków programowani np. w Javie, w której mamy multum przeróżnych klas do obsługi dat, godzin, stref czasowych, parserów, kalendarzy itd.…
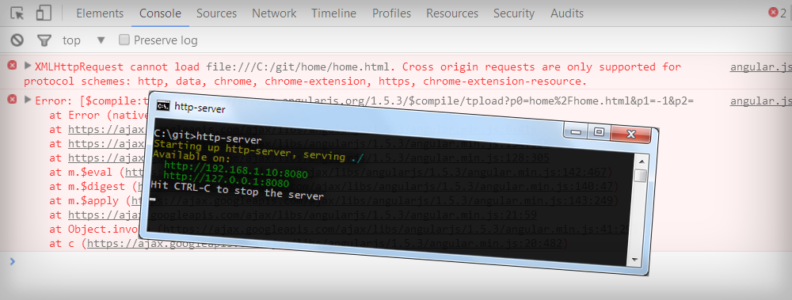
Uruchamianie aplikacji AngularJS

Tworzymy stronę internetową w pliku index.html i otwieramy ją w przeglądarce, aby podejrzeć wprowadzone zmiany. Tak samo postępowaliśmy z AngularJS. O co więc tutaj chodzi? Błąd: Cross origin requests… W poprzednim wpisie dodaliśmy routing do aplikacji w AngularJS. Jeśli teraz po prostu otworzymy index.html, to przełączanie pomiędzy zakładkami w niektórych przeglądarkach nie będzie działać. Możemy sprawdzić w…
