Niedawno poprowadziłem warsztaty z podstaw AngularJS (3 marca 2017 w Siedlcach na UPH). Uczestnicy poznali framework i byli zadowoleni. Materiały dostępne są na stronie: http://marcinkowalczyk.pl/warsztaty/uph/angular
W tym artykule chciałbym przedstawić jak doszło do tego, że zrobiłem te warsztaty, dlaczego takie a nie inne zagadnienia i jak to wyglądało od kuchni.
Gdzie poznałem AngularJS
Około 3 lata temu, jak byłem w połowie studiów, było ogłoszenie, że będą Warsztaty dotyczące AngularJS. Jak to usłyszałem, to nie miałem pojęcia co to jest. Poszukałem i dowiedziałem się tyle, że to taka „biblioteka” do JavaScript (a właściwie framework). Pomyślałem, że warto iść i nauczyć się czegoś nowego. Nawet jak teraz nie miałem zamiaru tego wykorzystywać. Teraz sobie myślę, że jak początkujący zapisywali się na warsztaty, któe teraz sam prowadziłem, mogli podobnie się czuć.
Warsztaty, owszem, odbyły się: Warsztaty z Angular JS – podsumowanie. Poziom merytoryczny był bardzo wysoki (a przynajmniej z tego na ile teraz pamiętam i na ile byłem wtedy to w stanie ocenić). I tego można było się spodziewać, w końcu robili to ludzie, którzy piszą w tym na co dzień. Tu nie mam nic do zarzucenia. Trochę przeszkadzała mi jednak inna kwestia. Materiału było dużo, a według mnie treści niewystarczająco wytłumaczone, co powodowało, że miało się wrażenie, że warsztaty toczyły się to zbyt szybko. Żeby nie było, że to tylko moje zdanie, bo po prostu nie zrozumiałem, to rozmawiałem z kolegami i większość miała to samo zdanie. Być może studenci z ówczesnych starszych lat lepiej załapli ideę. Ale spodziewałem się wszystkiego od podstaw. Z warsztatów wynieśliśmy jedynie początkową wiedzę np. jak pisać {{wyrażenia}}. Ale już to co było dalej, praktycznie od kontrolerów, zbytnio nie trafiło do nas. Nie wspominając o pisaniu dyrektyw czy filtrów. Tak naprawdę nie miałem pewności jak działają te kontrolery w Angularze (czy to wykonuje się po stronie klienta czy może jednak w stylu Node.js po stronie serwera – bo przecież serwer był wymagany do pisania aplikacji). Ale cieszę się, że chociaż tyle zapoznaliśmy się z tym frameworkiem.
Jakiś czas później poszedłem na staż. Mieliśmy pisać w Spring MVC, ale w zespole zdecydowaliśmy, że jednak wprowadzimy Angulara (a Spring będzie tylko na backendzie i komunikacja przez REST). Dwóch pracowników firmy zrobiło nam krótkie szkolenie z Angulara. Było to szybkie wprowadzenie dla tych co nie mieli z nim doczynienia i powtózenie dla tych co już coś wcześniej słyszeli. I po prostu zaczęliśmy pisać projekt. Trochę tutoriali z Internetu, dokumentacja, jakieś przykładowe projekty i jakoś poszło. Ale pamiętam jak np. zastanawialiśmy się na zwykłym przełączaniem podstron – chwilę nam zajęło zanim zorientowaliśmy się, że do tego jest routing. Teraz jest to oczywiste.
Następnie jak wybierałem technologie do pisania pracy inżynierskiej, to wybrałem to co znałem i jest modne, czyli Spring+AngularJS. Bardzo przyjemnie się w tym pisało.
Pomysł na nauczenie innych Angulara
Na kole naukowym na uczelni był pomysł, żeby pisać projekty, ale trochę się z tym zeszło (wiadomo: priorytet miały projekty w ramach programu studiów). Trzeba też było wybrać jakąś fajną technologię, którą wszyscy znają lub jej się nauczą.
Pamiętałem, że Angular jest fajny, ale większość nie miała z nim do czynienia. Jednak ja już czegoś się nauczyłem. Dlatego wpadłem na pomysł, że mógłbym nauczyć innych.
Seminarium?
Był to czas, w którym często występowałem na seminariach naukowych. Mógłbym zrobić prezentację, ale spodziewałem się, że samo opowiedzenie o frameworku, to tylko zachęta do uczenia i nikt przez to nie zdobędzie praktycznych umiejętności. Żeby nauczyć Angulara, prezentacja na seminarium by nie wystarczyła – to musiało być coś więcej. Opowiedziałem jednak o ogólnej idei – jak to się robi, że backend tylko wystawia dane, a Angular na frontendzie je pobiera i coś z nimi robi – czyli po prostu styl architektoniczny REST.
Warsztaty!
Oczywiście najlepszym rozwiązaniem były warsztaty. Wtedy uczestnicy mogą coś praktycznie napisać. Jednak w jakiej formie je zrobić?
„Wykład” na auli, gdzie na projektorze pokazuję livecoding, a uczestnicy siadają ze swoimi laptopami i robią zadania. Tak zazwyczaj są przeprowadzane u nas warsztaty. Bo fizycznie nie da się zrobić inaczej, bo jest duża publiczność. Ale ma to wady. Po pierwsze prowadzący nie ma możliwości pochylić się nad każdym uczestnikiem. A po drugie, na auli nie można się wygodnie rozłożyć. Dodać też należy, że nie każdy ma swój spręt (szczególnie na pierwszym roku).
Zajęcia w sali laboratoryjnej. Tak są u nas przeprowadzane laboratoria. Grupy są małe, więc jest w miarę indywidualne podejście. Chociaż z drugiej to też problem, gdy chętnych jest wielu – trzeba robić powtórkę, bo sala nie pomieści więcej niż 20-25 osób. Taka sala jest wygodna i nie ma problemu, żeby pracować uczelnianym sprzęcie lub przynieść własny. Ale była pewna duża wada: w sali laboratoryjnej nie ma projektora (tak, owszem, nowsze wydziały mają, ale nie wszędzie to jeszcze jest). Gdzie miałem pokazywać kod? Pisać na tablicy? Uczestnicy mieli tylko sami patrzeć w przygotowane materiały? To nie byłoby tak jak chciałem to zrobić.
Zajęcia w sali laboratoryjnej + projektor. Udało się wypożyczyć projektor i po prostu postawić w sali. Było to najlepsze rozwiązanie. Miałem zalety i wyeliminowane wady poprzednich rozwiązań. Może poza pojemnością sali – ale z drugiej strony to była też zaleta, bo wymuszone ograniczenie spowodowało możliwość kontroli postępów każdego na sali i ewentualnej pomocy.
Przygotowanie do warsztatów
Miałem za sobą wiele wystąpień na konferencjach czy seminariach. Przez tyle czasu nauczyłem się robić sprawnie prezentacje i przygotować się do wystąpienia. Jednak warsztaty to co innego. Tu jest dużo większa interakcje z uczestnikami (bo na wykładach też jest, ale rzadziej) i trzeba zaplanować nie tylko co ja będę robił, ale także co inni będą robili. To była dla mnie szansa, aby nauczyć się to robić i zebrać doświadczenie. Gdzie indziej mógłbym sprawdzić swoje umiejętności? Ja przetestowałem prowadzenie warsztatów na studentach, a oni dostali wiedzę, którą mogłem przekazać. Myślę, że to sytuacja win-win.
Forma materiałów
Jak już zdecydowałem, że zrobię warsztaty, to trzeba było przygotować jakieś materiały. Sama prezentacja to za mało, bo uczestnicy powinni mieć możliwość skopiowania fragmentów kodu lub powrotu do wcześniejszych informacji.
Popularnym sposobem na laboratoriach jest umieszczenie materiałów w dokumencie PDF. Z jednej strony jest to dobre rozwiązanie, bo można łatwo pobrać i wydrukować. Ale z drugiej format PDF ma wiele wad. Po pierwsze nie jest responsywny i jest przez to niewygodny − jeśli po jednej stronie ustawimy edytor kodu, a po drugiej chcielibyśmy PDF-a z materiałami, to dokument będzie albo bardzo pomniejszony albo będzie trzeba go przewijać. Poza tym są trudności we wstawianiu np. animacji do PDF-a (to temat na dłuższy wpis).
Innym podejście jest po prostu strona internetowa z materiałami. Jeśli jest dobrze zrobiona, to bardzo wygodne narzędzie. Początkowo chciałem to napisać sam w HTML z pomocą Angulara+Bootstrapa w samym HTML-u. Uznałem jednak, że przyda mi się jakiś backend np. do włączania/wyłączania dostępu do podstrony lub edycji online w przeglądarce.
Naturalnym do mojego celu wydawałby się Wordpress. W końcu go znam i mam na nim bloga. Jednak nie chciałem umieszczać materiałów bezpośrednio na blogu, a do kilku podstron uznałem, że WordPress jest za ciężki. Poza tym chciałem to pisać w markdown. Pozwoliłoby mi to skupienie się na treści zamiast na technicznych aspektach tworzenia treści. Oczywiście najpierw i tak trzeba poświęcić czas na konfigurację.
Uznałem, że potrzebny jest mi jakiś generator HTML z plików markdowna lub CMS obsługujący płaskie pliki pisane w markdownie. Polecane były:
- Jekyll − ale go odrzuciłem, bo jest pisany w Ruby. Nie zaprzyjaźniłem się zbytnio z tym językiem, a spodziewałem się, że może być potrzeba zajrzenia w kod lub dopisania czegoś.
- Sphinx – jest to jednak narzędzie używane do tworzenia dokumentacji w Pythonie.
- Pico CMS − to już wygląda nieźle, o to mi chodziło.
- Grav CMS − podobny do Piko, ale nowszy.
Jeckyll jest bardzo popularny, ale chciałem coś innego. Został wybór pomiędzy Piko a Grav. Wybrałem Grav (w skrócie: jest nowszy i fajniejszy).
Wziąłem jeden z dostępnych szablonów, dostosowałem pod siebie i miałem ładna responsywną stronę, na której w prosty sposób mogłem pisać materiały. Uczestnikom warsztatów spodobała się taka forma.
Reklama
Jak robi się jakieś wydarzenie, to trzeba je zareklamować. Członkowie kół dowiedzieli się o warsztatach bezpośrednio poprzez wpis na grupie na Facebooku. Nie chciałem jednak ograniczać uczestników tylko do tych osób.
Na stronę Instytutu Informatyki wrzucony był news z krótkim opisem (obecnie został usunięty, bo wydarzenie nieaktualne). Oczywiście było także wydarzenie na Facebooku.
Zrobiłem również plakat, który został rozwieszony na uczelni:
Rejestracja i wyniki ankiety
Na warsztaty chciałem przeprowadzić rejestrację. Żebym wiedział kto przyjdzie, ale też ze względu na limit miejsc w sali. Dzięki temu miałem okazję zadać kilka dodatkowych pytań, aby dowiedzieć się czegoś więcej o uczestnikach, poznać oczekiwania i dostosować program warsztatów. Ankietę zrobiłem w Formularzach Google i umieściłem na stronie z materiałami.
Miałem 22 zgłoszenia.
Dlaczego chcesz wziąć udział w warsztatach?
| Chcę uczyć się Angulara | 18 |
| Chcę uczyć się czegoś nowego | 16 |
| Chcę uczyć się JavaScriptu | 13 |
| Chcę się uczyć programowania | 12 |
| Chcę działać w kole | 11 |
| Przyda mi się to przy pisaniu własnych projektów | 11 |
| Spędzę ciekawie czas | 11 |
| Przyda mi się to w pracy zawodowej | 10 |
| Chcę się uczyć frontendu | 9 |
| Może to być dobra zabawa | 9 |
| Spotkam się ze znajomymi | 5 |
| Inne | 3 |
Jak widać ludzie chcieli przyjść na warsztaty z Angulara, bo uwaga… chcieli uczyć się Angulara 😉 Ale warto zwrócić uwagę, że chęć przyjścia na warsztaty wynikała bezpośrednio z chęciu nauki (uczenie się czegoś nowego, uczenie się JS-a, programowania), a w mniejszym stopniu z innych czynników (sposób na nudę, dobra zabawa, spotkanie ze znajomymi).
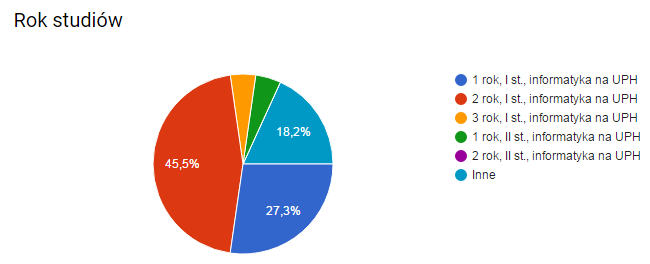
Rok studiów

Większość uczestników na warsztatach to studenci młodszych lat. Pierwszy i drugi rok, to razem 73% wszystkich osób.
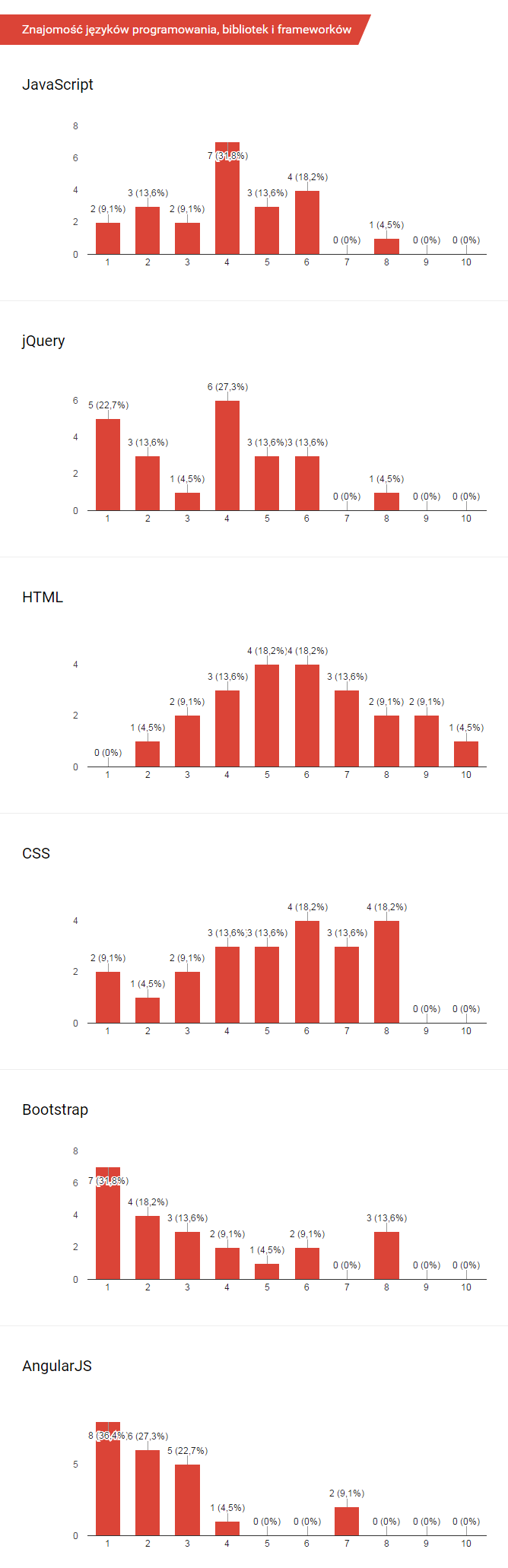
Znajomość technologii które przydają się w pracy z Angularem (JavaScript, jQuery, HTML, CSS, Bootstrap, AngularJS)

W ankiecie była zdefiniowana skala:
1 – nie słyszałeś o tym wcale.
2 – słyszałeś i widziałeś kod.
3 – umiesz napisać hello world, kiedyś coś w tym napisałeś.
4 – znasz podstawowe konstrukcje, umiesz coś w tym napisać z pomocą poradników.
5 – dobrze znasz podstawy, umiesz napisać coś przydatnego i więcej niż w tutorialu.
6 – znasz więcej szczegółów, wiesz co się dzieje w kodzie, umiesz pomóc innym z problemami.
7 – umiesz wykorzystać bardziej zaawansowane konstrukcje, umiesz rozwiązywać trudniejsze problemy, napisałeś w tym duży projekt lub masz doświadczenie komercyjne.
8 – napisałeś w tym duży projekt lub masz dłuższe doświadczenie komercyjne; widzisz/poprawiasz błędy w samym języku/bibliotece/frameworku.
9 – jesteś specjalistą w tej technologii, masz wieloletnie doświadczenie.
10 – serio to ty napisałeś ten język lub znasz całą dokumentację na pamięć? 😉
Widać, że warsztaty z podstaw Angulara są potrzebne. Ankieta tylko to tylko potwierdziła.
A odnośnie podstawowych technologii, które trzeba znać, żeby móc zacząć z Angularem:
- JavaScript − wiele osób go nie zna lub zna tylko podstawy, więc trzeba było zacząć od początku. Osoby bardziej zaawansowane miały to już z głowy.
- HTML − prawdziwy rozkład normalny w sensie probabilistycznym. Z tym problemu nie było.
- CSS − jest dosyć duże zróżnicowanie, dlatego pominąłem na warsztatach.
jQuery też kilka osób znało, więc zawsze to łatwiej, bo mieli do czynienia z jakimiś bibliotekami JavaScript. Zaś Bootstrap to na oddzielny temat.
Co wiesz o AngularJS?
Większość odpowiedzi to było, że nic nie słyszeli, albo coś słyszeli, ale nic nie umieją. Pojedyncze odpowiedzi, że jakieś minimalne podstawy i wyjątki, że coś więcej. Także przekonało mnie to, że trzeba zacząć wszystko od podstaw.
Czy znasz inne biblioteki lub frameworki JavaScriptowe?
Przeważająca większość nie znała nic dodatkowego (oczywiście poza wyjątkami). Trochę byłem zaskoczony, bo JavaScript jest dosyć popularny (mimo że studiach nie ma na niego położonego dużego nacisku). Ale tym bardziej cieszyłem się, że przyczynię się do poznania przez większość uczestników pierwszego frameworka JS.
Jakiego narzędzia do JavaScript-u używałeś?
| Gulp | 3 |
| Bower | 3 |
| NPM | 3 |
| Webpack | 2 |
| Grunt | 1 |
| Require.js | 1 |
| System.js | 1 |
| Inne | 0 |
Tu zaś część osób używała różnych menadżerów zależności i innych narzędzi do JS-a. Trochę dziwne, że używali tych narzędzi, a nie podali we wcześniejszym pytaniu jakich używają bibliotek (może nie wszystkim chciało się wpisywać 😉 ).
Wdać, że jest zapotrzebowanie na Gulpa czy Webpacka.
Jakiego IDE używasz/używałeś?
| Notepad++ | 9 |
| Atom | 9 |
| NetBeans | 9 |
| Eclipse | 8 |
| Sublime Text | 6 |
| IntelliJ IDEA | 5 |
| Visual Studio Code | 4 |
| Brackets | 2 |
| WebStorm | 2 |
| Inne | 2 |
Ja używam IntelliJ IDEA. Na warsztaty jednak uznałem, że wybiorę coś lżejszego, żeby każdy mógł szybko pobrać. Padło na Sublime Text.
Zadałem pytanie, trochę z ciekawości, a trochę, żeby zorientować się w czym inni piszą. Notepad++ jest popularny i jego wynik jest oczywisty. Atom i NetBeans prawdopodobnie ma wysoką pozycję, bo jest używany na laboratoriach na studiach (NetBeans w związku z Javą na Programowaniu Obiektowym, a Atom na nowym przedmiocie Podstawy Technologii WWW). Można się spierać który z tej grupy trzech edytorów jest najlepszy: Atom, Sublie Text, Brackets (ostatnio dołączył Visual Studio Code). Ale w takich podstawach edytor nie był tak istotny.
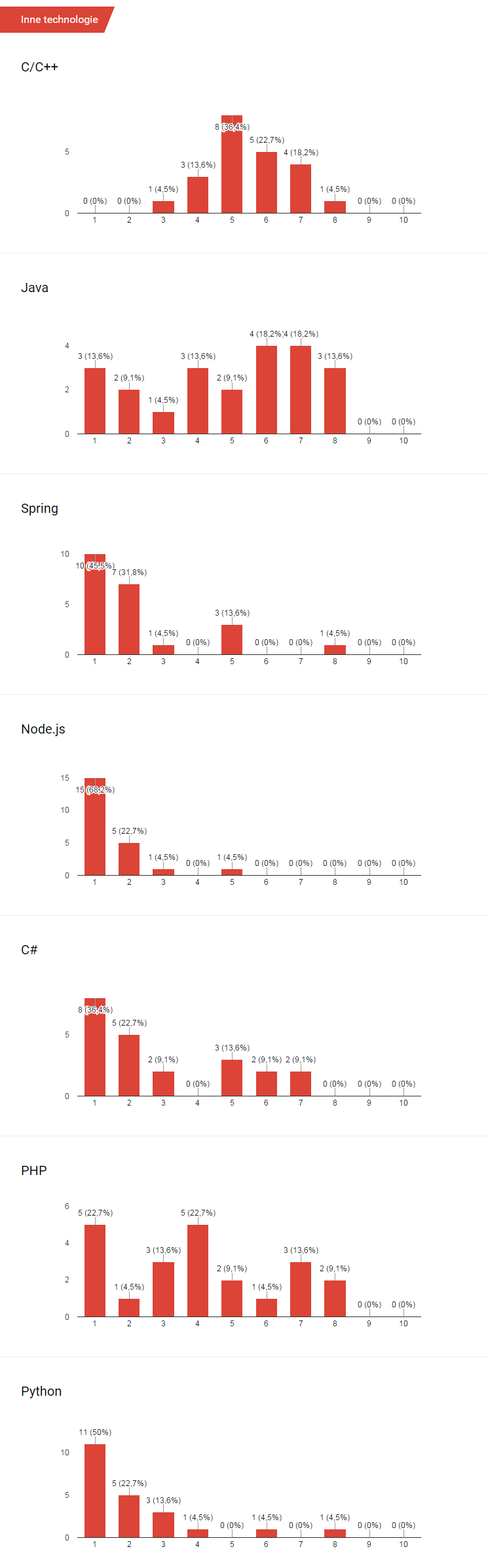
Inne technologie (C/C++, Java, Spring, Node.js, c#, PHP, Python)

(Skala jak wyżej: 1 – nie umiem, 10 – umiem bardzo dobrze.)
Nie musiałem zadawać tego pytania, ale chciałem się dowiedzieć jak ogólnie uczestnicy czują się z programowaniem. Poza tym chciałem też wybadać sytuację na przyszłość, jakie byłyby możliwe do zrobienia kolejne warsztaty. Przykładowo, żeby zrobić warsztaty ze Springa, uczestnicy muszą najpierw dobrze znać Javę.
W języku C/C++ ponownie widać rozkład normalny. Ankieta była przeprowadzana jak już pierwszy rok skończył pierwszy semestr, więc teoretycznie wszyscy powinni go umieć. I nie jest tak źle. Z Javą widać zróżnicowanie. Ci co byli na drugim roku to już umieli, a ci co byli na pierwszym to jeszcze nie. Springa większość nie zna (chyba że jest na wyższym roku lub ktoś uczy się sam). Node.js i Python to margines. Z C# trochę większe zainteresowanie. Zaś PHP część osób zna dosyć dobrze, a część w ogóle go nie dotykała – wiadomo próg wejścia jest niski, więc ludzie sami się uczą.
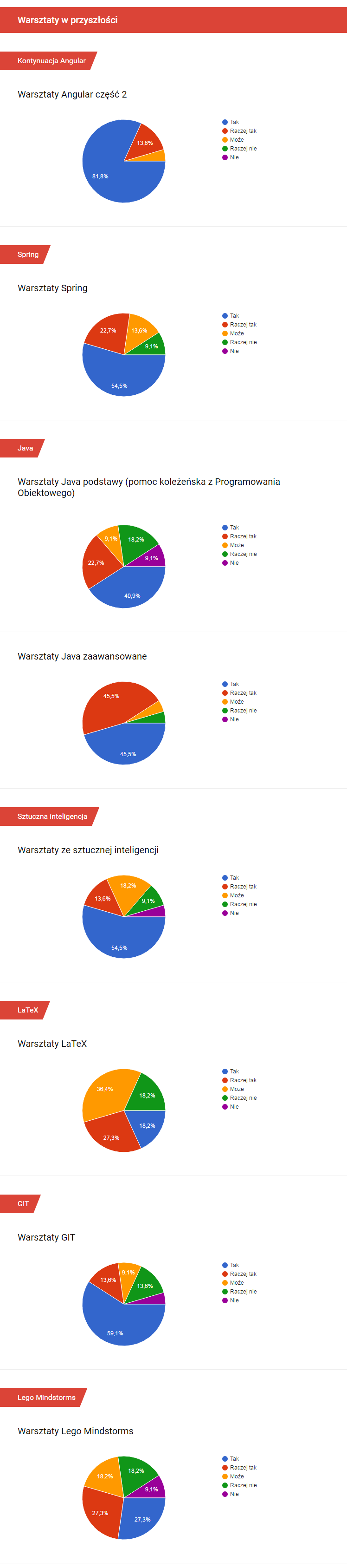
Warsztaty w przyszłości

Z niektórymi warsztatami to odległy temat. Ale teraz już wiem dokładniej, jakie jest zainteresowanie. Jak najbardziej kontynuacja Angulara (jeszcze pierwsze się nie odbyły, a już chcieli kolejne 😉 ). Springiem troszkę mniej pewnie zainteresowani, ale też nieźle. Podstawami Javy trochę podobnie (chociaż wiadomo, część już umie, więc nie potrzebuje). Dosyć duże zainteresowanie zaawansowaną Javą. Ze sztuczną inteligencją mniejsze zdecydowanie. Sporo mniejsze zainteresowanie LaTeX-em (wiadomo, nie każdemu to potrzebne). Na Git-a większość chętna. Z Lego Mindstorms zdania już bardziej podzielone. Własnych propozycji warsztatów zasadniczo nie było.
Materiały
Teraz wiedziałem czego dokładnie mogę uczyć, co muszę wytłumaczyć, a co mogę pominąć.
Materiały udostępniłem na stronie:
http://marcinkowalczyk.pl/warsztaty/uph/angular/
Nawet jak ktoś nie był na warsztatach, to może się z nimi zapoznać. Jednak zadania nie są napisane z myślą do samodzielnego wykonania, więc może być z tym problem. W zadaniach jest kilka haczyków. Był to sposób na kontrolowanie postępu programu warsztatów.
Ogólnie podczas tworzenia materiałów i prowadzenia warsztatów przyświecała mi zasada:
Istnieją dwa rodzaje wykładowców. Są tacy, kiepscy, którzy wykładając mówią: „Patrzcie, jaki ja jestem mądry!” i są inni, którzy mówią: „Patrzcie, jakie to proste!”.
Nie chciałem popełnić błędu, który był na innych warsztatach. Po prostu chciałem nauczyć ludzi tego frameworka. Starałem się pisać i mówić jak najprościej oraz dawać przykłady i omawiać więcej niż wydaje się, że powinno. Czasem lepiej powtórzyć drugi raz to samo, niż zostawić niedomówione i w efekcie niezrozumiane.
Warsztaty z AngularJS były tydzień wcześniej poprzedzone moją prezentacją Przegląd technologii do budowy aplikacji sieciowych (wersja PDF) na 0010 Seminarium Koła Naukowego Programistów (większość uczestników na warsztatach była z tego koła). Chciałem, że początkującym ta prezentacja dała pewien ogląd na języki programowania, frameworki i sposoby pisania aplikacji webowych. Żeby wiedzieli czym jest AngularJS i w którym miejscu się znajduje. Co jest dla niego konkurencją, a z czym zazwyczaj jest wykorzystywany. Oczywiście bez tego też by się dało pisać aplikacje w Angularze, ale jednak z mniejszym zrozumiem całego ekosystemu.
Treść materiałów, scenariusz i przeprowadzenie warsztatów
Materiały podzieliłem na kilka sekcji:
- Wstęp do warsztatów − To takie podstawowe informacje o warsztatach. Były dostępne przed wydarzeniem.
- Co to jest AngularJS? − Na początek poprosiłem o pobranie wymaganych narzędzi. W trakcie opowiedziałem kilka ogólników (m.in. powtórzenie najważniejszych fragmentów z wcześniej przedstawianej prezentacji, bo nie wszyscy na niej bylii).
- Hello World − Wiadomo, od czegoś trzeba zacząć poznawanie nowego języka/frameworka. Przygotowałem tu uczestników, że nie zawsze będą mieli podane wszystko na tacy, a tylko napisane w jaki sposób coś znaleźć lub zrobić.
- Podstawy − Najważniejsza część podstaw. Tu jest całe „łał” Angulara.
- Kontrolery − Tą kwestię chciałem dokładnie wytłumaczyć, żeby każdy zrozumiał. Od razu zaznaczyłem, że to wszystko dzieje się w frontendzie, żeby nie było nieporozumień.
- JSON − Żeby przejść dalej, to trzeba poznać ten format danych. Bez tego w JavaScripcie dużo się nie zrobi. Tutaj też zawarłem np. pętlę
ng-repeat, żeby pokazać praktyczne zastosowanie. - Routing − Coś co nie zawsze na początku jest oczywiste. Jednak potem bez tego nie można sobie wyobrazić używania Angulara. Tutaj też uczestnicy poznali strukturę plików i katalogów projektu. Poczatkujący mogli trochę się zagubić, ale miało to właśnie pokazać namiastkę specyfiki realnych projektów.
- Nasza aplikacja − Zwykła aplikacja ToDo z wykrozystniem tego czego się nauczylismy.
- Wstęp do API − Korzystanie z usług REST. Czyli to do czego Angular jest docelowo wykorzystywany.
- Na kolejnych warsztatach − Tematy do kontynuacji warsztatów.
Do warsztatów napisałem sobie scenariusz (skrypt co po kolei będę robił ja i uczestnicy). Mogłem to pominąć i ułożyć to sobie tylko w głowie, jednak spisanie pomaga to dopracować i przemyśleć. Podczas prowadzenia zawsze można też zerknąć i zobaczyć co robić dalej. Poza tym można po dłuższym czasie wrócić do scenariusza i szybko sobie przypomnieć, żeby poprowadzić kolejny raz.

Początkowo wszystko szło czasowo zgodnie z planem według scenariusza (ku mojemu zaskoczeniu 😉 ). Później jednak zaczęło pojawiać się więcej pytań, potrzeba było więcej pomocy uczestnikom. Uważam jednak, że to było potrzebne. Dało możliwość lepszego zrozumienia i rozszerzenia tego co akurat zaciekawiło uczestników.
Dlatego nawet nie próbowałem przyspieszać i po prostu dwa ostatnie punkty opuściłem (a i tak chwilę przedłużyliśmy). Materiały były też przygotowane trochę na wyrost, gdyby jednak uczestnicy robili zadania szybciej niż myślałem, żeby nie wyszło, że skończymy w połowie. W ogóle cały temat z API REST chciałem dać na kolejną część warsztatów, a tu tylko zasygnalizowałem, że coś takiego jest. Przecież miały to być warsztaty dla początkujących, gdzie większość uczestników pierwszy raz się spotkała z Angularem (albo frameworkiem w ogóle).
W materiałach oczywiście zdarzyły się drobne błędy (np. brak dodania jakiegoś pliku JS lub inne nazwy zmiennych – teraz to już zostało poprawione na stronie), ale już podczas warsztatów wszystko się wyjaśniło. Uczestnicy również pomagali sobie wzajemnie. Byłem zadowolony, że ci bardziej zaawansowani starali się nie przeszkadzać tym początkującym.
Refleksja po warsztatach
Dobrą praktyką jest prowadzenie ewaluacji tego, co się robi. Dlatego zrobiłem ankietę, w której uczestnicy mogli wyrazić swoją opinię. Jeszcze nie wszyscy uczestnicy ją wypełnili (i można spodziewać się, że 100% nie będzie), ale wyniki nadal spływają. Jednak można wyciągnąć jakieś wnioski już z tego co jest.
W ogóle po samych warsztatach przeczytałem miłe słowa, więc spodziewałem się, że się podobało. Daje to motywację do prowadzenia kolejnych tego typu zajęć.
Wyniki ankiety ewaluacyjnej
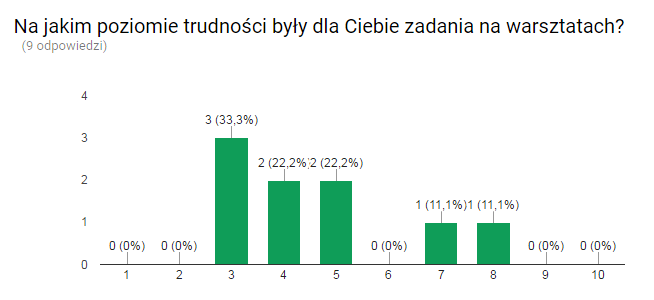
Na jakim poziomie trudności były dla Ciebie zadania na warsztatach?

(Skala: 1 – zbyt łatwe, 10 – za trudne.)
Warsztaty miały być od podstaw. Chciałem się jednak przekonać jak odczuli to uczestnicy. W większości jest tak jak chciałem. Zadania miały wydawać się bardzo proste, bo miały nauczyć, a nie pokazać „jaki to ten Angular jest trudny”. Jest to dla mnie sygnał, że materiał w większości został zrozumiany i można teraz przejść kawałek dalej.
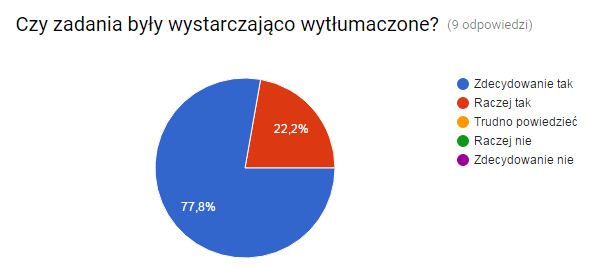
Czy zadania były wystarczająco wytłumaczone?

I bardzo się z tego cieszę. Tak miało być.
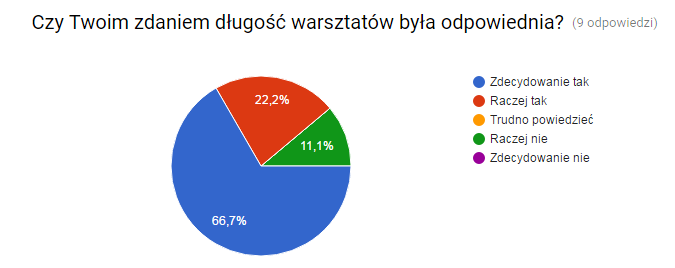
Czy Twoim zdaniem długość warsztatów była odpowiednia?

Tego się spodziewałem, że 3 godziny to jest dużo. Ale żeby poznać chociażby podstawy frameworka, to trzeba na to poświęcić trochę czasu. Mógłbym zrobić więcej spotkań, które trwałyby krócej, ale byłoby to trudniejsze organizacyjnie (znaleźć termin, który większości pasuje, potem sala, rejestracja itd).
Wiadomo, człowiek nie może się tak długo skupić, dlatego zaplanowałem dwie przerwy (co godzinę). Na pierwszej jednak nie było widać, aby była potrzebna (materiał był lekki i dopiero co zaczęliśmy), więc kontynuowaliśmy. Druga już była konieczna (jakby nie była zaplanowana, to pewnie i tak naturalnie by się zrobiła). Jednak zmęczenie i tak trochę dało o sobie znać.
Co było dobre, co Ci się podobało?
| Podobala mi sie forma i prowadzenie |
| Zaangażowanie prowadzącego |
| Indywidualne podejscie do kazdego |
| Odpowiednie podejście do studentów |
| Fachowy prowadzący, luźna forma, jasny i przystępny przekaz. |
| wszytko |
| prowadzący ( ͡° ͜ʖ ͡°) |
| Dobre wytłumaczenie mechanizmów frameworka |
| Wszystko mi się podobało. Całokształt prowadzenia warsztatów i pomoc w każdym problemie 10/10. |
Zadałem to pytanie po to, żeby dowiedzieć się co było dobre, żeby powtarzać to w przyszłości i się na tym skupić.
Cieszę się z takich odpowiedzi. Mogę się spodziewać, że to trochę z uprzejmości − ale i tak specjalnie zrobiłem anonimową ankietę, żeby otrzymać bardziej wiarygodne wyniki.
Czego zabrakło, co Ci się nie podobało?
| Wsio ok |
| Mało ciastek |
| nicc |
| Brak |
| Czasu zabrakło 🙂 |
| ____ |
| niczego, było spoko |
| Niczego nie brakowało |
| Zabrakło czasu by warsztaty trwały dłużej. 🙂 |
Zadałem to pytanie po to, żeby wiedzieć co było źle, żebym kolejny raz mógł to wyeliminować lub chociaż zminimalizować.
Tutaj znów cieszę się, że zasadniczo nie ma zastrzeżeń. Chociaż jak zawsze pewnie coś można jeszcze poprawić. Tylko jak zachęcić uczestników do wyciągnięcia z nich tych informacji? 😉
Uwagi, sugestie do przeprowadzonych warsztatów
| Moglyby byc nieco krotsze, 3 godziny to troche za duzo 😀 |
| Większa częstotliwość warsztatów 🙂 |
| czesciej 😉 |
| Więcej tego typu warsztatów 🙂 |
WINCYJ!!! Widać jest zapotrzebowanie i jak uczestnicy chcą więcej, to rzeczywiście było dobrze. Chyba ustawiłem sobie wysoką poprzeczkę.
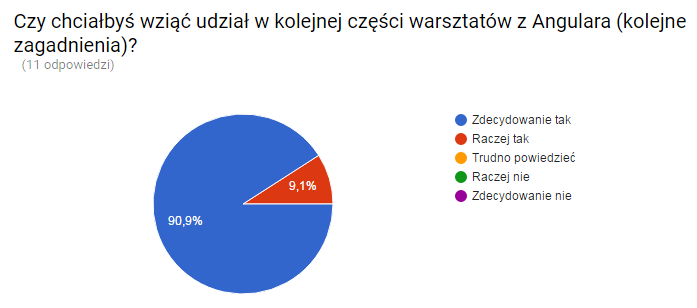
Czy chciałbyś wziąć udział w kolejnej części warsztatów z Angulara (kolejne zagadnienia)?

Zadałem podobne pytanie w ankiecie przed rejestracją. Jakby wypełnili wszyscy, to mógłbym porównać jak po pierwszych warsztatach zmieniło się zainteresowanie kolejną częścią. Na razie procentowo jest podobnie (z drobną przewagą na plus).
Podsumowanie
Pomysł na warsztaty z Angulara był trafiony. Oczywiście trzeba było zacząć od podstaw. Cieszę się, że je przeprowadziłem, bo zdobyłem cenne doświadczenie. Po własnych odczuciach i opiniach mogę sądzić, że warsztaty przeprowadziłem poprawnie. Tym bardziej się cieszę, że kogoś czegoś nauczyłem (zobaczymy na kolejnych warsztatach ile z tego rzeczywiście zostało w głowach 😉 ). Są chętni na kolejną część, więc fajnie by było to kontynuować.
PS. Na stronie Instytutu Informatyki również pojawiła się relacja: Podsumowanie z warsztatów AngularJS.











Pingback: Warsztaty Angular i Spring na Warszawskich Dniach Informatyki 2017 – Marcin Kowalczyk – Blog IT
Kiedy podobne wydarzenia w Siedlcach? Planujesz coś zrobić dla Juniorów?