Podstawy
W szablonie HTML możemy pisać wyrażenia AngularJS. Można tam coś obliczyć, odwoływać się do zmiennych, obiektów i elementów tablic.
Podwójne nawisy klamrowe {{wyrażenie}} oznaczają interpolację (czyli po prostu wykonanie kodu, obliczenie wyrażenia itd.).
Przykładowo:
2 + 3 = {{2+3}}Przykładami dyrektyw są ng-app, ng-init, ng-model, ng-controller, ng-repeat i wiele innych.
Dyrektywy rozszerzają możliwości HTML. Możemy korzystać z gotowych i pisać własne. Pozwalają na tworzenie reużywalnych komponentów.
Przykładowo:
<div ng-init="nazwaZmiennej='wartość'">Wstaw element HTML <input> i dodaj dyrektywę ng-model. Jako parametr dyrektywy podaj nazwę zmiennej, która może zostać wyświetlona w wyrażeniu.
<input ng-model="nazwaZmiennej" />
{{nazwaZmiennej}}Zmienna została zbindowana.


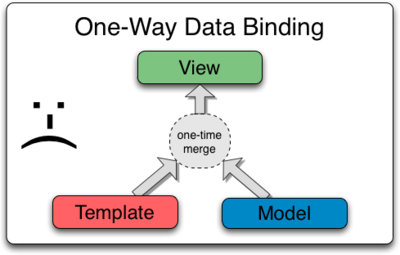
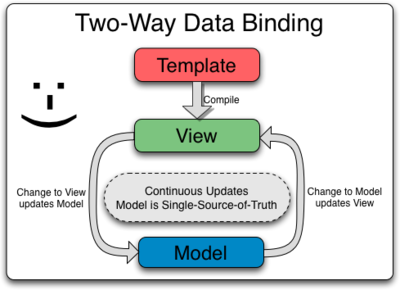
AngularJS obsługuje dwukierunkowe wiązanie danych.
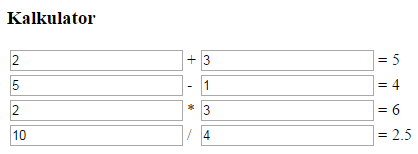
- Zrób prosty kalkulator (dodawanie, odejmowanie, mnożenie, dzielenie). *