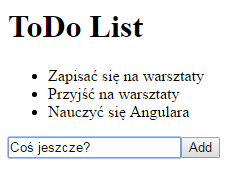
Nasza aplikacja
- Aplikacja ma wyświetlać listę zadań oraz umożliwiać dodawanie nowych do listy.

Przypomnienie:
- Wykorzystaj elementy HTML:
ul,li,input,button - Wykorzystaj dyrektywy:
ng-repeat,ng-model,ng-click - W kontrolerze wykorzystaj: funkcje,
$scope. Aby dodać element do listy wykorzystaj funkcjępushz JavaScript.
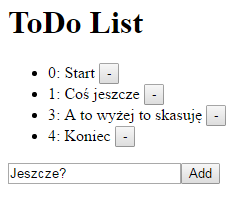
- Dodaj ID dla elementów na liście i możliwość usuwania zadań.

Wskazówki:
- Obiekt "zadanie" musi składać się z nazwy
zadanie.nazwai IDzadanie .id. - Funkcja do usuwania powinna przyjmować parametr, który element usunąć.
- Aby usuwać element z listy, można wykorzystać funkcję splice. Ma dwa parametry: numer elementu i liczba usuwanych elementów (zazwyczaj 1).
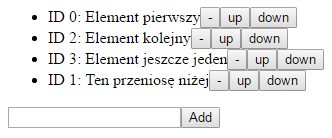
- Dodaj możliwość przenoszenia zadań na liście w górą i w dół.

Wskazówka:
- Wystarczy, że w odpowiednich funkcjach zamienisz ze sobą elementy na liście (potrzebna będzie zmienna
temp).