Chcemy, aby z naszej aplikacji korzystało się jak najszybciej i jak najwygodniej. Dzięki temu poprawiamy produktywność i wpływamy na pozytywne doświadczenia użytkownika podczas korzystania z aplikacji (ang. User experience, UX). Możemy do aplikacji dodać mechanizm przeciągnij i upuść (ang. drag and drop). Zastosujemy go w aplikacji AgendaEditor, aby można było łatwo zmieniać kolejność wystąpień. Oczywiście moglibyśmy dodać…
Archwum tagów: programowanie
Prosty import i eksport danych w AgendaEditor
W naszej tworzonej aplikacji AgendaEditor, możemy wpisywać dane poprzez pola tekstowe w formularzu. Jednak po odświeżeniu strony wszystkie dane zostają usuwane. Nie będziemy jeszcze teraz implementować zapisu danych do bazy danych. Ale chcielibyśmy, aby użytkownik miał możliwość importu i eksportu danych z/do aplikacji. Na początek wybrałem dane w formie tekstowej, oddzielone tabulatorami. Dlaczego? Bo jeśli…
Gettery i settery dla dwustronnego wiązania w AngularJS
Opisywałem już na blogu czym jest dwustronne wiązanie (ang. two way binding). Dzięki niemu, dane w widoku są wyświetlane z modelu oraz na bieżąco aktualizują się w modelu na podstawie widoku. Jest ono realizowane w AngularJS za pomocą dyrektywy ng-model:
|
1 |
<input type="text" ng-model="myText"> |
Co jeśli chcemy jakoś przetworzyć dane z modelu zanim trafią do widoku? Oraz chcemy mieć…
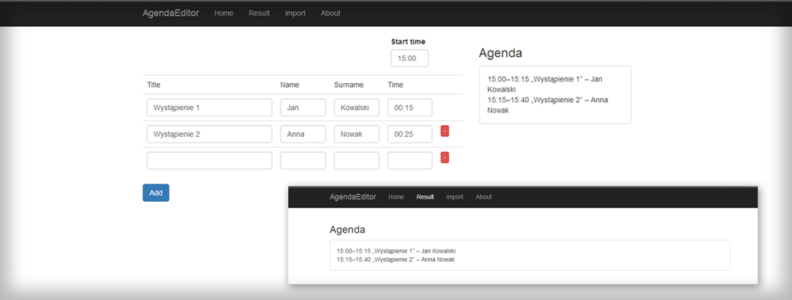
AgendaEditor: wymiana danych pomiędzy zakładkami poprzez serwisy

W poprzednim wpisie poznaliśmy teorię na temat serwisów i proste przykłady. Teraz możemy je zastosować w praktyce w naszej aplikacji, aby zachowywać dane podczas przechodzenia pomiędzy zakładkami. W przyszłości będzie nam to potrzebne, aby dodać różne funkcjonalności na różnych zakładkach (np. import danych). W tym wpisie dodamy tylko zakładkę z wynikiem tekstowym ankiety, aby przetestować utworzony serwis. Tworzenie…
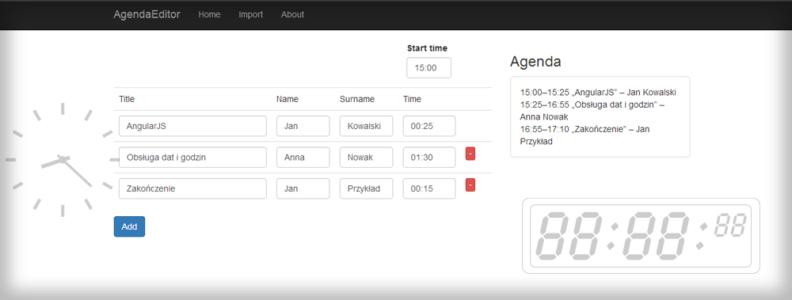
Dodawanie godzin w JavaScript

W naszej aplikacji możemy wpisywać tematy oraz imię i nazwisko prelegenta. Jednak tak naprawdę nic więcej się nie dzieje poza przepisaniem tych danych i dodaniem odpowiednich cudzysłowów i myślników. Dodajmy obliczanie godzin występów! Chcemy do godziny rozpoczęcia wystąpienia np. 16:50 dodać jego czas trwania np. 15 minut, zapisane w formacie 00:15. Powinniśmy otrzymać godzinę zakończenia…
Obsługa dat i godzin w JavaScript

W JavaScript wszystko związane z datą i godzinami praktycznie zamyka się w jednej klasie Date. Jej dokumentację możemy przeczytać na Mozilla Developer Network: Date. Obsługa czasu w JavaScript jest dosyć uboga, w szczególności w porównaniu do innych języków programowani np. w Javie, w której mamy multum przeróżnych klas do obsługi dat, godzin, stref czasowych, parserów, kalendarzy itd.…
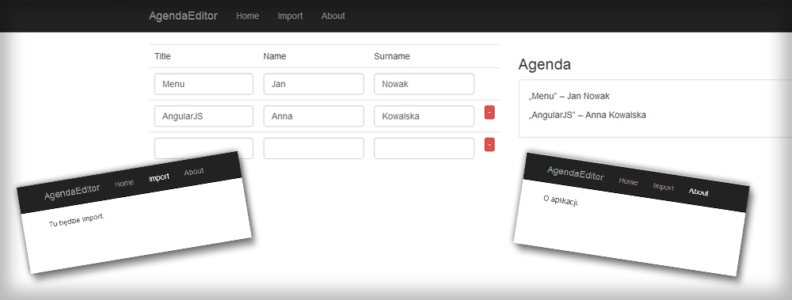
Menu w AngularJS czyli routing

Menu, zakładki na stronie internetowej, linki do podstron. To coś jest tak naturalne, że nie wyobrażamy sobie budowania bez tego aplikacji internetowych. W HTML robi się to bardzo prosto. Po prostu wstawimy linki <a> do kolejnych plików podstrona1.html, podstrona2.html itd. Ma to jednak wady. Musimy kopiować całą zawartość strony (menu, stopka itd.), aby zmienić tylko…
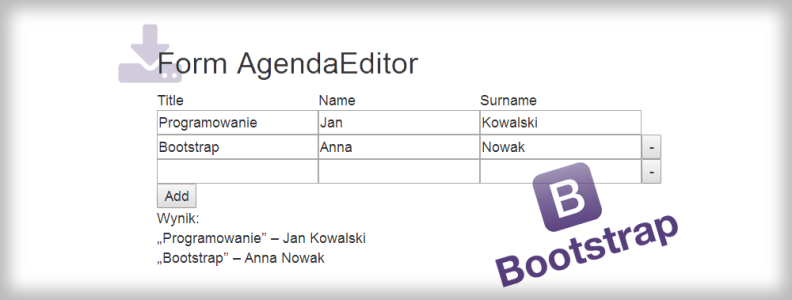
Korzystanie z Bootstrapa

W poprzedniej części poznaliśmy jak podłączyć Bootstrapa do aplikacji AngularJS. W tym zobaczymy jak wykorzystać jego możliwości i zmienić wygląd naszej aplikacji. Oczywiście strony internetowe napisane z wykorzystaniem samego Bootstrapa będą wyglądać podobnie jak inne. Dlatego nie zaleca się pozostawienia jej końcowo w takiej formie, szczególnie jeśli ma być dla klienta i użytkowników końcowych. Należałoby wtedy chociaż…
Podpięcie Bootstrapa do AngularJS

Jak szybko zrobić ładny interfejs graficzny aplikacji? Skorzystajmy z front-endowego frameworka Bootstrap. Wystarczy dodać plik z Bootstrapem, kilka klas i już mamy przyzwoity wygląd. W przyszłości z łatwością będziemy mogli rozbudowywać aplikację, a jednocześnie dbać o to, żeby wyglądała poprawnie. Stroną domową Bootstrapa jest: http://getbootstrap.com/. Istnieje książka pt. Bootstrap. Tworzenie interfejsów stron WWW. Technologia na start! (autor:…
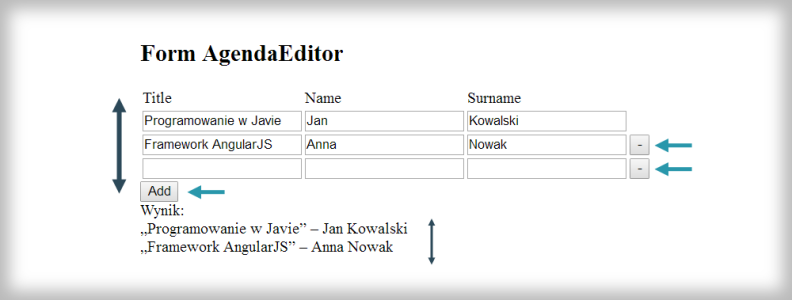
AgendaEditor: dynamiczne dodawanie pól

Z poprzedniego wpisu mamy formularz, który jest połączony z listą z danymi. Dane są automatycznie przepisywane. Teraz chcielibyśmy, aby nie było ograniczenia co do wierszy. Zróbmy więc tak, żebyśmy mogli dodawać je dynamicznie, podczas działania aplikacji. Dodawanie wiersza przyciskiem Pod tabelą dodajmy przycisk:
|
1 |
<button ng-click="addItem()">Add</button> |
Skorzystaliśmy z dyrektywy ng-click, której parametrem jest przypisana funkcja addItem() (działa…
