W tym wpisie przedstawię jak napisać najprostsze Hello World w AngularJS. Na prostym przykładzie pokażę także co nam daje Angular w stosunku do użycia samego JavaScriptu.
Najprostszy przykład
Najprostszym przykładem kawałka kodu, który może wykonać jakieś działanie po stronie użytkownika, będzie dodanie dwóch liczb.
JavaScript
Zacznijmy od przykładu, jak można by to zrobić w JavaScripcie (jeszcze bez użycia Angulara). Używamy standardowego szablonu strony w HTML5. W miejscu gdzie ma pojawić się wynik wstawiamy skrypt JavaScript dodający dwie liczby:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World JavaScript</title> </head> <body> <h2>Hello World w JavaScript</h2> 2 + 3 = <script>document.write(2 + 3);</script> </body> </html> |
Widzimy wynik działania programu:
AngularJS
Teraz to samo chcielibyśmy uzyskać za pomocą AngularJS. Szablon strony się nie zmieni. W sekcji <head> musimy jednak dodać bibliotekę Angulara (plik js). W jednym w poprzednich wpisów pisałem skąd pobrać Angulara. Możemy go pobrać, zapisać w folderze z plikiem naszej strony, a następnie podać ścieżkę bezpośrednio do niego (jest to dobre rozwiązanie do pracy offline lub gdy chcemy zadbać o to, aby aplikacja działała bez podłączenia z innymi serwerami):
|
1 |
<script src="angular.min.js"></script> |
Do szybciej pracy i na potrzeby tego przykładu użyjemy serwerów CDN skąd będzie automatycznie pobierana biblioteka AngularJS w wersji 1.5.3.
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script> |
Musimy również zainicjalizować aplikację (powiedzieć Angularowi gdzie ma działać tzn. który fragment strony będzie zarządzany przez Angulara – czyli zawartość którego tagu Angular będzie mógł zmieniać). Wystarczy dodać dyrektywę ng-app w tagu <body> (może być inny np. <html> lub jakiś nadrzędny <div>). O dyrektywach będzie później, ale używa ich się tak jak atrybutów HTML (w tym wypadku nie podajemy parametrów, więc nie ma znaku równości i określonej wartości).
Zaś w miejsce gdzie powinien pojawić się wynik wstawimy wyrażenie {{2+3}} (zamiast skryptu JavaScript z poprzedniego przykładu). Podwójne nawisy klamrowe oznaczają interpolację (czyli po prostu wykonanie kodu, obliczenie wyrażenia itd.). Będziemy z tego bardzo często korzystać.
Całość wygląda tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World w AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script> </head> <body ng-app> <h2>Hello World w AngularJS</h2> 2 + 3 = {{2 + 3}} </body> </html> |
A wynik działania jest identyczny jak w poprzednim przypadku:
Hello World – przykład drugi
Zajmiemy się teraz troszkę bardziej skomplikowanym przykładem. Chcemy mieć pole tekstowe <input type="text"> i żeby tekst z niego był przepisywany gdzieś w inne miejsce na stronie. Ale żeby działo na bieżąco się to podczas pisania (a nie np. dopiero po kliknięciu przycisku).
JavaScript
W samym JavaScripcie jest to zadanie, w którym trzeba obsłużyć dwa przypadki:
- onkeyup (puszczenie klawisza) – każdorazowo, gdy naciśniemy literę
- onkeydown (naciśnięcie klawisza) – jeśli przytrzymamy klawisz, zostanie on wielokrotnie powtórzony. Tę sytuację też musimy obsłużyć.
Do tych dwóch zdarzeń dla znacznika <input> przypisujemy tą samą funkcję update() (o niej niżej). Musimy także nadać mu id, aby móc się do niego odwołać:
|
1 |
<input type="text" id="myText" onkeyup="update()" onkeydown="update()"> |
Należy także mieć gdzie dane umieszczać. Dlatego zróbmy <span> (równie dobrze może być jakiś <div>) z ustalonym id:
|
1 |
<span id="myResult"></span> |
Przejdźmy teraz do funkcji update(), która będzie odpowiadać za przepisywanie tekstu (wywołuje się po każdym wciśnięciu lub puszczeniu klawisza).
|
1 2 3 4 |
function update() { var text = document.getElementById("myText").value; document.getElementById("myResult").innerHTML = text; } |
Pobieramy tekst z naszego elementu <input> o id myText. Następnie jako zawartość elementu <span> o id myResult podajemy wcześniej pobrany tekst.
Całość kodu w tym przykładzie wygląda tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World w JavaScript</title> </head> <body> <h2>Hello World w JavaScript</h2> <input type="text" id="myText" onkeyup="update()" onkeydown="update()"> <span id="myResult"></span> <script> function update() { var text = document.getElementById("myText").value; document.getElementById("myResult").innerHTML = text; } </script> </body> </html> |
Wynik działania:
Prawda, że trzeba samemu zadbać o wiele rzeczy? Przejdźmy teraz do Angulara i zobaczymy jak on ułatwi nam pracę.
AngularJS
Angular zachęca do tworzenia dynamicznych i interaktywnych aplikacji internetowych. Zadanie, które mamy wykonać, to standardowe działanie. Wiele z nich jest niemalże gotowych.
Pierwszą rzeczą, którą musimy dodać to umieszczenie w tagu <input> dyrektywy ng-model, a jako parametr podanie dowolnej zmiennej:
|
1 |
<input type="text" ng-model="myText"> |
Dyrektywa ng-model zapewnia dwukierunkowe wiązanie danych (ang. two way binding, dwustronne wiązanie). Modyfikacja zmiennej powoduje, że wszędzie gdzie jest użyta zmiany zachodzą automatycznie. Dlatego teraz wystarczy użyć dwóch nawiasów klamrowych (interpolacja wyrażenia) z naszą zmienną myText:
|
1 |
{{myText}} |
Cały kod wygląd tak (dużo krótszy niż w poprzednim przykładzie, który robi to samo):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script> </head> <body ng-app> <h2>Hello World AngularJS</h2> <input type="text" ng-model="myText"> {{myText}} </body> </html> |
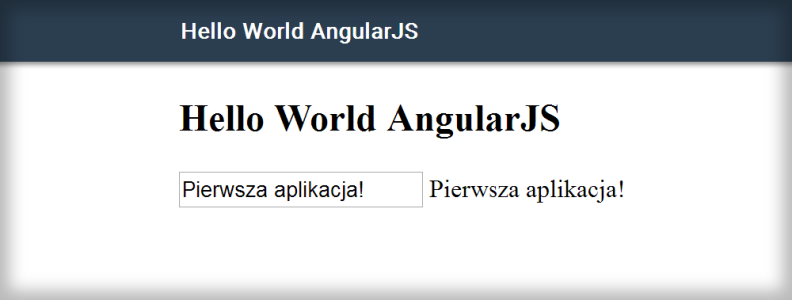
Wynik działania:
Podsumowanie
Za pomocą samego JavaScriptu da się zrobić to samo co w AngularJS. Można to jednak osiągnąć dużo mniejszym nakładem pracy. Zamiast dłuższego skryptu JavaScript: wystarczy użyć interpolacji wyrażeń w AngularJS np. {{2 + 3}} lub {{jakasZmienna}}.W pierwszym przykładzie co prawda tak bardzo nie widać jak Angular ułatwia pracę, bo poświęciliśmy więcej pracy na samą jego konfigurację (to jednak trzeba zrobić tylko raz na początku tworzenia aplikacji). Aby skonfigurować AngularJS należy:
- Dodać bibliotekę (lokalny plik angular.js lub pobierany z serwerów) w tagu
<script>. - Zainicjalizować aplikację czyli określić, który tag będzie zarządzany przez AngularJS (po prostu dodać dyrektywę
ng-appw którymś tagu).
Ale drugi przykład pokazał, że AngularJS naprawdę przyspiesza tworzenie aplikacji (szczególnie jeśli chodzi o standardowe działania).


Pingback: Podpięcie Bootstrapa do AngularJS | Marcin Kowalczyk – Blog IT
Pingback: Gettery i settery dla dwustronnego wiązania | Marcin Kowalczyk – Blog IT
Pingback: Gettery i settery dla dwustronnego wiązania w AngularJS | Marcin Kowalczyk – Blog IT